Être responsable dans sa façon de communiquer peut prendre plusieurs formes. L’un des principes mis en lumière dans mon article 6 grands principes pour une charte éditoriale responsable est l’inclusivité.
L’inclusivité dans les messages que l’on choisit de véhiculer en tant qu’entreprise. Dans les représentations aussi bien rédactionnelles que visuelles que l’on diffuse. Infuse.
Mais c’est un fait.
Pour que chacun.e puisse se sentir concerné.e, encore faut-il que le message arrive jusqu’à nous. Nous tous.tes !
C’est tout le thème de l’accessibilité numérique.
Nous verrons qu’une grande partie de la marge de manœuvre se situe au niveau de la conception de vos contenus web. Quand elle est responsable, on parle d’éco-conception.
Et comme l’explique Frédéric Bordage dans son ouvrage Sobriété numérique, “l’écoconception dans sa forme la plus radicale, permet aussi de lutter efficacement contre la fracture numérique et l’illectronisme”.
Parce que quand on assiste à la digitalisation de la majorité des contenus, il est nécessaire d’en optimiser l’accès.
Une fois bien définie la notion d’accessibilité numérique et ses enjeux, nous nous intéresserons aux bonnes pratiques à mettre en place, notamment pour ses contenus marketing et communication.
.
L’accessibilité numérique, c’est quoi ?
La définition du W3C
Créé par Tim Berners Lee, le World Wide Web Consortium (W3C) est l’organisme international chargé de définir les normes du web. Voici la définition qu’il en donne :
“L’accessibilité numérique signifie que les sites web, technologies et outils sont conçus et développés de manière à ce que les personnes en situation de handicap puissent les utiliser.”
En effet, dans un contexte de dématérialisation poussée et d’ultra connectivité, il apparait primordial de rendre ses contenus web accessibles à toutes et tous, indépendamment des capacités physiques et mentales de chacun.e.
Tim Berners Lee rappelle que “l’accès à l’information et à la communication est un droit universel. Le web est devenu un média majeur, et il se doit d’être accessible à tous sans discrimination.”
.
20% de la population est concernée
Là où on ne pourrait plus concevoir une structure physique sans en questionner l’accessibilité, le sujet reste peu répandu quand il s’agit du numérique. Tant chez les équipes marketing que techniques.
Pourtant, d’après une étude menée par l’OCIRP, 12 millions de personnes présentaient un handicap en France en 2018.
Parmi elles, les personnes en situation de handicap visuel, moteur, auditif et cognitif vont éprouver des difficultés à interagir avec un contenu web non adapté.
Parallèlement, les personnes “seniors” peuvent être sujettes à ces mêmes troubles, liés au vieillissement.
En tout, 20% de la population serait concernée en France. Une proportion non négligeable.
.
Des exemples de non-accessibilité numérique
Les problèmes engendrés par un manque de considération de ce sujet sont réels. Et peuvent être difficiles à imaginer pour une personne valide.
Prenons des exemples concrets.
Lors des JO 2012 de Londres, le spot publicitaire largement diffusé à la télévision et sur le web a provoqué des crises d’épilepsie chez de nombreux viewers.
La cause : le logo qu’il mettait en avant.
Selon un expert sur la « photosensibilité » des personnes épileptiques, la vitesse à laquelle les images de ce logo flashaient excédait les limites fixées par l’autorité de surveillance de l’audiovisuel.
Pour celles et ceux qui souhaitent y jeter un œil, la vidéo est toujours disponible sur Youtube.
Autre exemple.
La plupart des personnes ayant un handicap visuel utilisent un lecteur d’écran, un logiciel de technologie d’assistance qui retranscrit par synthèse vocale et/ou sur un afficheur braille le contenu écrit.
Pour ces utilisateurs et utilisatrices, un menu de ce type est impraticable.

2 exemples parmi tant d’autres.
Pour se faire concrètement une idée de la façon dont est perçu un contenu digital en fonction d’un handicap, Atalan met à votre disposition l’outil Agissons.
Il vous propose de “tester” les effets du daltonisme, de différentes formes de malvoyance, de la cécité, de la surdité, et du handicap moteur sur la lecture d’une page.
.
Les solutions : les standards internationaux (WCAG)
Face à cela, le W3C propose aux acteurs et actrices du numérique des « recommandations pour l’accessibilité des contenus web » : les Web Content Accessibility Guidelines (WCAG).
Ces standards internationaux comptent 12 règles reposant sur 4 principes fondamentaux :
Principe 1 : le contenu digital doit être perceptible.
Principe 2 : le contenu digital doit être utilisable.
Principe 3 : le contenu digital doit être compréhensible.
Principe 4 : le contenu digital doit être robuste.
.
Les solutions : les méthodes d’applications européennes (RGAA)
Là où les WCAG définissent les normes internationales, le Référentiel Général d’Accessibilité des Administrations (RGAA) détaille les règles techniques à suivre pour être en conformité avec celles-ci.
Il s’agit de la méthode d’application européenne, qui est en vigueur en France.
La version 4 du RGAA a été arrêtée en 2019. Elle propose notamment une série de tests permettant de checker l’accessibilité numérique sur plusieurs niveaux : conception et ergonomie du site et production de contenus éditoriaux.
Il y a 3 niveaux de conformité : A, AA, et AAA.
Dans la troisième partie, nous verrons quelles actions vous pouvez facilement mettre en place. Dès la fin de la lecture de cet article. No-code-friendly !
.
L’accessibilité numérique, pourquoi ?
Un enjeu social
Dans une démarche d’inclusivité et de soutien à la diversité, il est non seulement nécessaire de mettre en avant des figures représentatives des personnes en situation de handicap dans son marketing et sa communication.
Mais il faut premièrement que le message puisse être bien reçu par ces dernières.
On parle ici d’un droit fondamental de l’accès à l’information au même titre qu’une personne valide. C’est un sujet qui ne peut être traité indépendamment des autres, sous peine d’être discriminant.
.
Un enjeu juridique
Au-delà du fait qu’il soit “normal” que toute personne puisse avoir accès à un contenu web indépendamment de ses capacités, il s’agit d’une obligation légale pour certaines structures.
Comme le stipule la loi française de 2005, doivent être en conformité avec les WCAG : tous les services de communication publique en ligne de l’État, les collectivités territoriales et les établissements publics qui en dépendent.
C’est pour accompagner ces organisations dans cette mise à niveau que le RGAA a ensuite été créé. Le niveau AA est requis en France.
En 2016, la loi pour la république numérique étend cette obligation aux : organismes de secteur privé dotés d’une délégation de service public, personnes morales de droit privé à but non lucratif (notamment les associations de loi 1901) et aux entreprises excédant un certain chiffre d’affaires.
Si certaines structures ne sont pas directement concernées, elles sont soumises à d’autres obligations légales. Elles sont par exemple tenues de rendre accessible leurs offres d’emploi en ligne.
.
Un enjeu business
En respectant les règles d’accessibilité web, vous impactez aussi positivement les performances de votre entreprise. Dans la mesure où :
Vous êtes susceptible de toucher plus de personnes. Rappelons que 20% de la population française est concernée par ce sujet.
Vous améliorez l’expérience utilisateur. L’information web accessible est structurée, claire, facilement compréhensible.
Vous améliorez votre référencement naturel. La majorité des règles d’accessibilité sont communes à celles qu’il est recommandé de mettre en place pour votre SEO (rendez-vous en troisième partie).
Vous êtes cohérent.e avec la raison d’être de votre entreprise. Et vous servez votre image de marque engagée.
.
12 bonnes pratiques pour un contenu éditorial accessible
Voici un ensemble de bonnes pratiques à mettre en place pour rendre votre contenu éditorial accessible. Elles sont directement actionnables depuis l’outil de traitement de texte de votre CMS (outil de gestion automatisée de site).
Elles sont recommandées par AcceDe-web. Retrouvez plus de détails sur leur site : Les notices AcceDe Web.
Pour en avoir un aperçu concret, j’y joins des screens de mon back-office sur WordPress.
À noter que la mise en place de ces recommandations ne demande pas de budget supplémentaire, mais qu’il est nécessaire d’y accorder du temps.
.
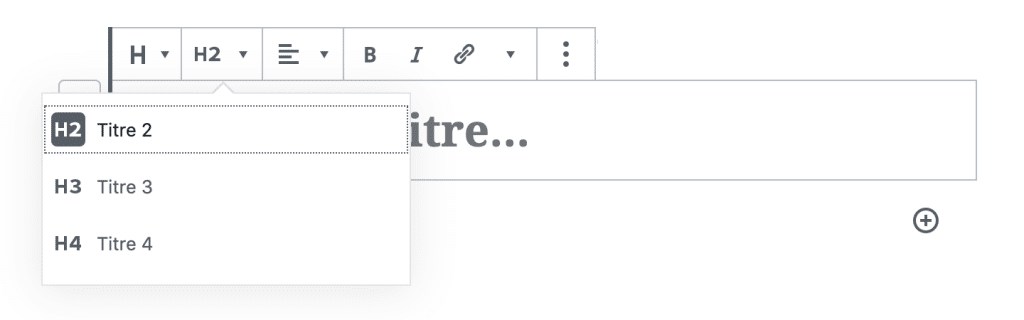
#1 – Utiliser correctement la hiérarchie des titres
Utilisez les balises HN pour structurer vos contenus textuels. Ce faisant, vous facilitez à la fois :
La navigation : les technologies d’assistance pourront l’identifier dans le code.
Et la compréhension : l’information est hiérarchisée et donc plus claire.

.
#2 – Ne pas justifier le texte
La justification du texte peut entraîner des difficultés de lecture. Il est donc recommandé de privilégier plutôt un alignement à gauche.
.
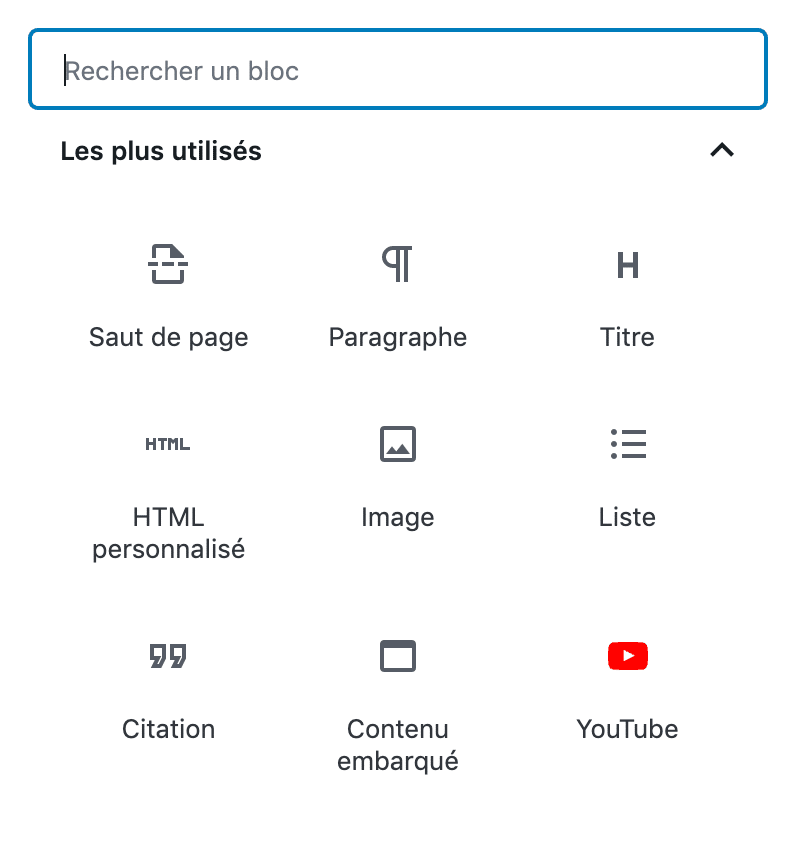
#3 – Privilégier les fonctionnalités prévues dans l’outil de publication
Même principe que pour les balises HN. Vous fournissez une information directement dans le code, sur lequel s’appuient les technologies d’assistance.
Il est notamment conseillé de déclarer les citations en ligne et les blocs de citations et d’utiliser correctement les listes à puces et listes numérotées.

#4 – Conserver les accents sur les lettres capitales
Cela permet notamment un meilleur rendu audio par les synthèses vocales.
.
#5 – Rédiger des ancres de liens explicites
C’est-à-dire un intitulé qui peut être lu indépendamment du texte qui l’entoure.
Les liens du type « cliquez ici », « en savoir plus » ou « lire la suite » sont donc à proscrire au profit de liens plus parlants comme « Mon article sur la nécessité d’une communication responsable en cohérence avec son projet », « En savoir plus sur mes services » ou encore « Découvrez mon portfolio ».
.
#6 – Renseigner l’attribut Alt des images
Lors de l’insertion d’images dans les contenus, il peut être nécessaire de leur associer un texte alternatif.
Ce texte sera lu par les lecteurs d’écran (synthèses vocales et/ou plages brailles). Mais aussi lorsque les images ne se chargent pas.
Inutile toutefois de renseigner ce champ s’il ne sert pas la compréhension globale et que l’image est purement décorative.

.
#7 – Associer une description détaillée aux images présentant un contenu riche
Certaines images contiennent un grand flux d’informations qu’il n’est pas possible de retranscrire dans l’attribut Alt. Il est donc nécessaire de proposer en parallèle une description détaillée au format texte. Vous pouvez intégrer la transcription sur une autre page accessible depuis un lien.
Par exemple, c’est le cas d’une infographie, d’un graphique (diagramme, courbe, etc.) ou d’une carte géographique.
.
#8 – Proposer le sous-titrage, l’audio-description et la transcription de vos vidéos
Le sous-titrage : qui doit restituer au format texte l’ensemble des contenus audio véhiculés par la vidéo.
Il est fortement recommandé de ne pas incruster les sous-titres directement dans la vidéo, mais plutôt de les associer à cette dernière grâce à un fichier texte indépendant (souvent un fichier .xml ou .srt).
L’audio-description : qui doit compléter la bande son originale. En restituant au format audio l’ensemble des informations qui sont véhiculées uniquement par l’image.
De même que pour les sous-titres, il est fortement recommandé de ne pas intégrer la piste d’audio-description directement dans la vidéo, mais plutôt de l’associer à cette dernière grâce à un fichier audio indépendant (souvent un fichier .mp3).
La transcription intégrale : qui doit restituer avec du texte l’ensemble des informations véhiculées par la vidéo (dialogues, voix off, messages affichés à l’écran, etc.).
À titre d’exemple, voici une vidéo de Koena (experts en accessibilité numérique) qui définit ce qu’est l’accessibilité numérique en 1 minute :
La transcription de la vidéo est aussi disponible sur leur blog : Texte de la vidéo « L’accessibilité numérique en 1mn chrono ! »
.
#9 – Veiller à ce que les contrastes entre le texte et la couleur d’arrière-plan soient suffisants
Le ratio de vos contrastes textes/arrière-plan doit être supérieur à 4.5:1.1.
Des outils gratuits sont disponibles pour pouvoir le vérifier. Par exemple, le plugin Stark pour Sketch permet de vérifier le niveau de contraste de vos composants en cours de conception et permet de simuler leur perception par les personnes sujettes à des troubles de la vision liés au daltonisme.
.
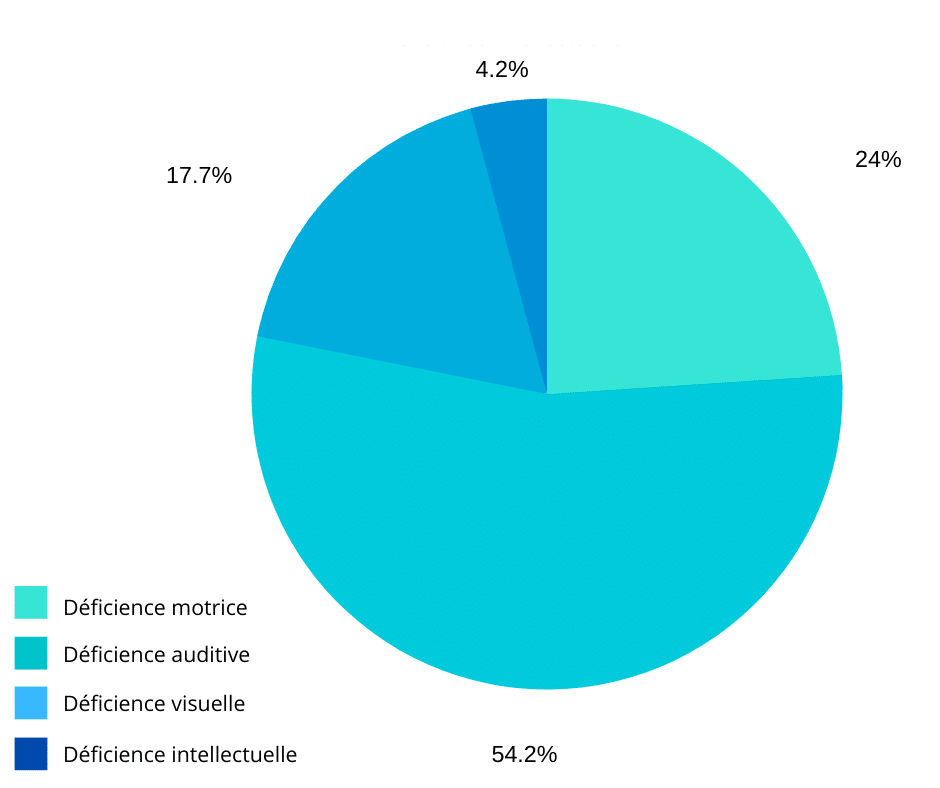
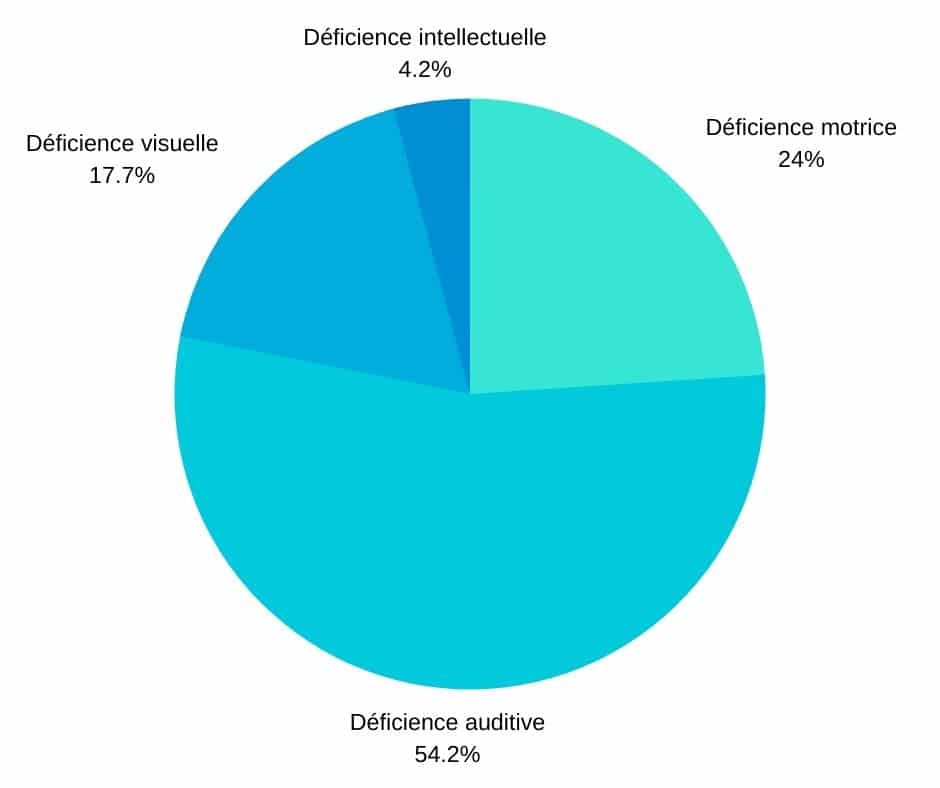
#10 – Veiller à ce que les couleurs ne soient pas le seul moyen pour véhiculer de l’information
Aussi bien dans vos contenus textuels que graphiques.
Par exemple, le premier graphique ci-dessous utilise la couleur pour décrire l’information. Contrairement au second.
.
#11 – Ne pas faire référence à un élément en se basant uniquement sur sa couleur, sa taille, sa forme ou sa position
Il doit toujours être associé à un contenu textuel.
Préférez par exemple :
« Cliquez sur le bouton jaune « Partager cet article » » à « Cliquez sur le bouton jaune pour partager cet article »
« Cliquez sur le bouton “Liker” » à « Cliquez sur le bouton rond ci-dessous ».
.
#12 – Vérifier la possibilité de mettre en pause les contenus en mouvement
Pour vos animations, sliders, vidéos ou tout autre contenu en mouvement, proposez un moyen de les mettre en pause et de relancer.
.
Pour conclure, je dirais qu’être responsable dans son marketing et sa communication, c’est aussi permettre à chacun d’interagir avec son contenu.
Et encore une fois, c’est un win-win sujet.
Pourtant, selon une étude menée par Ipedis, 100% des sites audités n’atteignent pas le niveau minimum d’accessibilité (sites privés et publics confondus). Et 80% des sites e-commerce audités sont en dessous de 35% d’accessibilité.
Alors par où commencer ?
Le but n’est pas de s’arracher les cheveux pour essayer de cocher toutes les cases des référentiels.
Ce qui est d’ailleurs impossible. Les organismes s’accordent à dire que le triple AAA est quasi inatteignable.
Mais de consacrer du temps au sujet, se rendre compte qu’il est réel et mettre en place un aménagement raisonnable quand cela est possible.
80% des règles d’accessibilité numérique s’appliquent au niveau du code. Comme nous l’avons vu, l’enjeu est de rendre compatible votre interface avec les technologies d’assistance.
Mais si vous n’avez pas un profil tech, vous pouvez tout à fait commencer à appliquer les bonnes pratiques énoncées plus haut. Et sensibiliser vos équipes sur le sujet !
À titre personnel, mon site web est certainement loin d’être conforme à l’ensemble des règles d’accessibilité numérique, mais je tente d’appliquer celles qui sont à ma portée 😊
Pour aller plus loin, vous pouvez consulter :
Le livre blanc de la SNCF : Initiation à l’accessibilité numérique, comment impliquer toutes les parties prenantes d’un projet sans sa mise en accessibilité
Le blog de KONEA, qui rassemble de nombreux articles sur l’accessibilité numérique. L’organisme propose aussi un diagnostic gratuit de votre site.
Le webinaire de Solidatech : Comprendre l’accessibilité numérique, en partenariat avec Koena